- Wordpress Logo Creator
- Create Wordpress Site From Scratch
- Starting A Blog With Wordpress
- Create Wordpress Site Step By Step
- Create Wordpress Site Without Theme
You are not a technologist, even don’t know anything about technological knowledge? But you want to own a blog or website to share the information without hiring a developer? You’ve been going around in circles trying to create a website? It’s likely that you don’t know where to start. Don’t worry, in this post, from the perspective of people who don’t understand IT, we’ll show you the step-by-step guide to create your own website based on the most popular platform for website building – WordPress.
- 1.You should know before creating any website
- 2.5 steps to create a website on WordPress
You should know before creating any website
What is the platform for website building?
Create a free website or easily build a blog on WordPress.com. Dozens of free, customizable, mobile-ready designs and themes. Free hosting and support. You can create a unique style for your website by utilizing thousands of free and paid themes available for WordPress. Huge community available to support you. WordPress users can access help and support from one of the largest Open Source Open Source Open Source denotes software for which the original source code is made freely available. How to Create an HTML Sitemap Page for WordPress? Now, if you want to create an HTML sitemap page on your WordPress site, you can use the WP Sitemap Page plugin by following these steps: Install and activate the plugin. Set up a new page by clicking the Pages - Add New. Add the following shortcode to where you want your HTML sitemap to be visible.
Scroll down to the website section in cPanel and then click on the WordPress icon. You will now see Bluehost Marketplace Quick Install screen for WordPress. Click on the ‘Get Started’ button to continue. On the next screen, you will be asked to select the domain name where you want to install WordPress. Alternatively, you can also install WordPress by going to the My Sites section and clicking on the Create Site button: All that Bluehost needs in order to install WordPress for you is the name of your new site and the username/password that you want to use when managing WordPress.
First of all, you must understand what it is. Put simply, when you want to draw a picture, you need to have a paper or anything to set up a foundation on which you’ll paint, right? Well, the platform to build a website is similar to that foundation.
There are a lot of platforms for building websites now. We’ve reviewed top 5 free website builders as well as compared WordPress with Wix, SquareSpace and Shopify in the previous posts; so, you can take a glance and choose the best one for you.
However, we choose the most popular platform to guide you in this post, it is WordPress.
To learn more about the platform, check out some of the online WordPress training courses here.
Hosting
Each website has its own data: posts, accounts, images, … You must put them all in somewhere in the air, not your computer, where anyone can view or access. Hosting is a kind of place to store this data. It allows anyone to access your blog in order to visit and read your public data.
Domain
A domain is your address of the website. Take our website as a typical example, our domain website is gretathemes.com.
To put it simply, if you have a store to sell something, you need a clear address which your customer can find then go to, right? Otherwise, no one knows to come there and buy your product. So does your website.
Theme
As developers, creating a website is all over in the blink of an eye. Only by coding, do they build a unique website exactly what they desire. But if you are a beginner who can’t code, what do you need for having an attractive and professional look to your website? The theme would help you do that one.
With a theme, your website has its own design as the theme provides, maybe including every module your need for the web. Your mission only is filling up content, or maybe take some adjusting (visually, no coding) to make your website fit with your expectation.
In terms of WordPress, there are lots of themes to choose from. It includes free and premium themes. Foremost, you could make the best use of free blog themes because they are also greatly beautiful.
5 steps to create a website on WordPress
Starting a website is very different among the website building platforms. In this post, we’ll guide you step by step through the process of creating your own website with WordPress.
Buy a domain for your website
You can access the pages providing the domain services and find a name which you want. After that, click purchase.
That step forces you to pay money. Each domain has a different price. That cost is only spent on 1 year. In the next years, if you still want to use that domain, you must pay a different fee.
You may try some following website providing domains: godaddy.com as the below image, namecheap.com, hostgator.com, domain.com, etc.
Tips for choosing a domain name:
- Choose a short one.
- Choose one easy to remember and type.
- In case you do not use your personal/brand name for the domain, chose something includes keywords, it may make your website popular easier.
Buy a hosting service and install your website on the Host
You can look for some free and premium web hosting services. For instance:
- Free hosting: see the list of top free hosting that we have reviewed
- Premium hosting: see recommended hosting or get huge coupons & deals.
After owning a hosting account, you’ll follow the step-by-step instruction in this post of install hosting and WordPress for your website. This step is quite complicated and may require someone that understands about IT to support you.
Finally, remember to save the user’s account created in the last step (or created automatically by the system). You will need this account to start using your website.
Choose and install a WordPress Theme
Choose a Theme for the website
Firstly, access the link: yourdomain.com/wp-admin, then log in user’s account which you saved in the last step to go to the web administration dashboard.
You may create a new user’s account for easier use. Next, go to Appearance > Themes and choose one theme among the default themes.
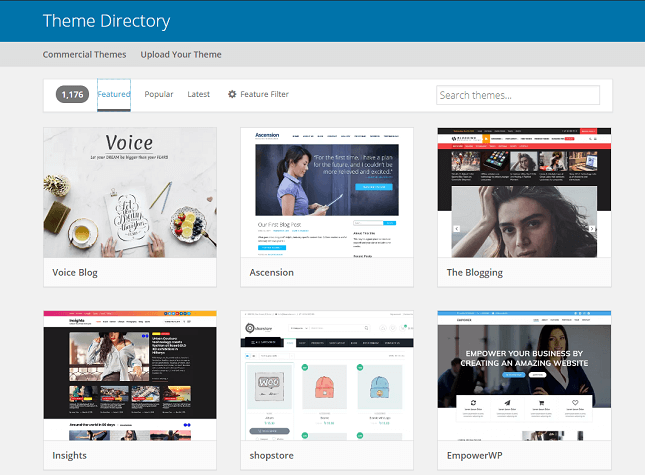
If you want to add the other free theme, you can seek one right in the admin dashboard (find Appearance > Themes > Add New).
Looking for the themes in the admin dashboard or upload them on your website.
However, free themes will have some restrictions. In case you want the well-coded, full-featured themes, try our WordPress themes. We have both the free and premium themes that provide you multi options to make an amazing blog. Spend a little time having a look at each theme’s live preview to get a real look at the reach page: subpage, category page, single blog page, etc.
Install theme
After choosing the desired theme, you only need to click “install theme” in the admin dashboard, or upload the theme’s .zip file to your website: go to Appearance > Themes > Add new > Upload Theme to upload the file.
Wordpress Logo Creator
Then, click “install theme”.
Most themes have the function named “1-click import”. If not, try to choose one that have this function that helps you to save a lot of time later. When you use this function, after the installing theme process is complete, there’ll have a notification asking whether or not you want to “import”. Right now, the best option is that you click “import” or “import all”.
This action means you import all the data from logo, content, images, even video, … from the theme to make your website have exactly the look of the theme’s demo.
Customize the website exactly what you want
Now, whether you choose “import” or not in the previous step, you still have to adjust something.
If you see any undesired parts, customize them. Which you can change or how to change will depend on the theme.
Every theme has its own documentation for instruction. So, let’s go to the provider’s website to read the guide.
Start blog now
Last but not least, delete the demo posts on your website which you imported. And, let’s start to write something and make your website full of interesting content.
Good luck!
During the global coronavirus predicament, many food companies and restaurants have opted for take-out and delivery-only opportunities. To maintain business operations, they instigated the WooCommerce food ordering system so that customers can place orders from anywhere.
Setting up a WooCommerce food ordering classification and providing food delivery is cheaper and more bearable than managing any franchise or eatery., especially gourmet restaurants considering to shut down due to the coronavirus epidemic.
The most fabulous restaurant websites had come a long way from the days when only menu items and contact information were displayed. Its development evokes a sense of fashion in the restaurant and brings visual taste buds to customers, which they will experience during the visit. But if your competitor already has an attractive website, how do you stand out from the crowd? Simple – Get one or two free restaurant WordPress templates and setups.
Luckily, WordPress has everything you need to build the perfect restaurant website. Not only are there many excellent restaurant WordPress themes to choose from, but there are also many plugins that exist to help improve the functionality of your website. By choosing the add-on that suits your needs, you can effectively spread the restaurant’s brand and fascinate more customers through the door.
This article will show you how to build your own custom WordPress-based restaurant website in WooCommerce through easy steps.
Before you start, put everything in context.
STEP #1 Purchase Your Restaurant Site Domain Name
First, you need to purchase a classy domain name that replicates the name of your cafe. If probable, choose the.COM extension because it is the most preferred extension, and by default, people will enter the extension while typing a business or search keywords in the address bar. If your desired name is taken, consider the word “restaurant” to the title.
Not all businesses that sell domain names (called domain registrars) are the matching. Some use strategies like hiding charges or peddling your information to earn extra money, which can have a long-term effect on your business.
Watch out for hidden fees.
As with any purchasing decision, the price can be an essential factor. Go ahead and buy a domain name at a very economical price. But don’t be tricked – some domain registrars bargain with profile-raising pricing at meager prices, but then they fleece a lot of charges in the agreement, lock it up, and charge higher renewal fees. In general, keep in mind that the registrar offering the lowest domain name price may have other unethical ways of earning money.
STEP #2 Hire Reliable WordPress Hosting Service
You also required a reliable server to host all the data files for your website and make them accessible for the online search. A decent clue is to read reviews of different hosting companies that support WordPress, and as you do your research, make sure your existing customers have a virtuous experience.
For testing, we chose the StartUp suite. Although for packages that are generally more optimized for WordPress, we recommend using the Bluehost plan. They are a bit more expensive but have other benefits as well, such as advanced caching (customized by SiteGround), staging, advanced wildcard SSL certificates, and free PCI compliance if you want to run an eCommerce store.
STEP #3 WordPress Installation Procedure
Start setting up your website. You need to install WordPress, configure the theme, and add the necessary WP plugins yourself. In any case, you need to build your restaurant website page and add your exclusive restaurant assets. Let’s dive into how to do this with three easy steps:
- Installing WordPress
The primary step is to connect WordPress. To do this, it is a prerequisite to sign in to cPanel using the host’s username and password. Then scroll down to the “Website Installer” or “One-Click Installer” section. Search for WordPress and select the “Install” button
enter your site name, username, and password, and then click the “install” button.
Create Wordpress Site From Scratch
Once the installation is finished, you will see a message asking you to log into the WordPress dashboard. Browse the link and enter your login credentials.
- Installing Your New WordPress Theme
You’ll find the detailed setup in the WordPress dashboard; navigate to “Appearance”> “Themes”> “Add new. ” On the following screen, choose to upload a theme.
Installing a WordPress Restaurant theme
Click the button and select the zipped folder that holds the theme files. Click Upload. After the installation process is complete, click “Activate.”
- Install the Required Plugins
The last but not the least step is to initiate the necessary plugins. Click on the link that shows the Begin Installing Plugins.
Activating required WordPress plugins

On the loaded page, select all plugins and then click “Install” from the drop-down list.
Activate plugins
Now once all the plugins have been installed, it is time to set up your website.
STEP #4 Installing WooCommerce Plugin
It is recommended to start with a WooCommerce installation wizard with a WordPress default theme without any other eCommerce plugin. This will reduce the compatibility issues with WooCommerce throughout the process.
Adding A New WordPress Plugin
Now navigate to the WordPress dashboard for easy installation, find the plugin tab, and select ADD NEW.
You can search hundreds of plugins; just type Woocommerce in the search bar. Once you got the plugin, select and click INSTALL NOW.
Installing the WooCommerce plugin.
Once the installation is finished, click the ACTIVATION button to finalize the process; now, WooCommerce will shortly launch its configuration and restore your setup with the home setting. For this setting, you need to provide basic details about your store, such as store location, product type, categories, etc.
STEP #5 Other Required Plugins installation
- All in One SEO for WordPress
All in One SEO is one of the best choices for SEO plugins, particularly for WooCommerce stores. The idea is to jump straight to other SEO alternatives. After all, many preferred WordPress SEO plugins are available, but the all-in-one SEO pack is one of the most comprehensive SEO toolkits right now.
All in One SEO Pack has been downloaded over 30 million times and is actively installed on over a million WordPress sites. As the name suggests, this is an all-in-one SEO solution for users of all skill levels. But it hasn’t garnered as much courtesy as Yoast SEO. Have a look at the features it offers.
Main function:
- XML Sitemap support.
- Google Analytics and Google Accelerated Mobile Pages (AMP support).
- Integrate into the API with WooCommerce.
- Automatically generate meta tags.
- WordPress performance tweaks
You can also go for Yoast SEO Plugin.
- MonsterInsights – The Top Google Analytics Plugin
This plugin makes it very easy to set up and practice Google Analytics. Take the estimation out and provide factual data to business analysts to make conversant decisions and produce positive ROI.
i. Track Form Conversions
With the MonsterInsights form plugin’s help, you can trace all kinds of WordPress forms, including contact forms, signup, polls, surveys, lead generation. The plugin will automatically track form conversions and display a comprehensive report containing vital, relevant statistics based on each form’s performance. For example, you can view the total number of impressions, conversions, and conversion rates against the contact form.
Starting A Blog With Wordpress
ii. Ecommerce Tracking
In just a few clicks, you can check out how much revenue the store can make, along with conversion rates, number of transactions, and average order value. The plugin also displays your popular products, top conversion resources, purchase time, purchase sessions, and other statistics.
iii. User-Friendly Dashboard Reports
MonsterInsights can easily connect your website to Google Analytics, and it can also assist you with internal data insight.
Its dashboard report allows you to view Google Analytics without leaving the website. Each report is prudently designed so that users can quickly realize the insight and find actionable information to elevate their business.
STEP #6 Restaurant for WooCommerce Extension Installation
This plugin can turn a WooCommerce store into a fully functional food ordering system and present menus in an easy-to-use one-page restaurant ordering system so that customers can look, select and customize their preferred orders.
With Restaurant for WooCommerce, you can express your business name, logo, and portrayal of the menu. Use an exclusive shortcode to show restaurant menus and functions on any page or post on the WooCommerce website.
Prominent Features:
- Simple menu layout: display your menu in ascending or descending order;
- easily create restaurant menus; create online restaurant menus by transforming WooCommerce store pages to a complete restaurant page;
- Unlimited delivery choices – your Customers provide a variety of options (free shipping, express delivery, etc.) and related costs;
- Interactive mini shopping cart widget: The mini shopping cart widget extension displays your customer’s order summary. They can also rise or decrease the quantity of items in the shopping cart;
- show daily hours and restaurant status: the main menu will display as the restaurant status (open or closed) so your clients can order accordingly;
- Random Sorting and Products – Reorder the products and categories in the menu as needed. Use the drag-and-drop feature on the backend to bring your best-selling or recently released foods and categories to the top of the menu.
STEP #7 WordPress Template That Suits Your Needs
As mentioned earlier, many WordPress restaurant online themes are available, or you can utilize multipurpose themes. It is recommended that you use a niche theme, as this will make it easy to build a complete restaurant website easier. Different WordPress theme providers offer different themes with miscellaneous functions and designs at economical charges. You can choose from thousands of options but remember these three golden rules.
- Select a responsive theme, check how the design is displayed on your mobile device,
- Choose a flexible and customizable theme,
- A theme that is easy to use and implement
STEP #8 Create A Contact Us Page

The “Contact Us” page is an essential part of any website. This page will help your potential clients understand your cafe location and get in touch with you. On your contact page, you can place an address, map, and other contact information.
The “Contact Us” page should also include a form for customers to provide comments or suggestions. It is recommended to use GravityMore services to add a contact form in WordPress.
Besides, you can also customize contact forms with hundreds of options and add different social media icons and link your official social pages, such as Facebook, Twitter, Instagram, etc.
STEP #9 Building Loyalty through Restaurant Gamification
Use gamification to build loyalty. This is one of the most collective examples of restaurant gamification: collecting points every time you shop or stamping your coffee card every time you buy coffee or any beverage.
The rule is that once you get five stamps, you will get free drinks. It’s called gamification because it’s like carrying out five levels and getting rewarded for it. These days, we have become bounty hunters for rewards and discounts.
If you’re ready to get started but want to know how to start the rewards program, visit myCred. This is a WordPress-based customer point management system and can help restaurants to create a glimpse of experience and ensure that visitors come back repeatedly. myCred can quickly build a loyalty program or gamify your restaurant website, which can intensify typical customer value with less marketing effort.
Check myCred’s membership Club offers here
STEP #10 Choose The Finest Payment Gateway For Your Restaurant
Finding a payment processor for an eatery is never easy. There are many options, prices vary widely, and terms of service are often challenging to interpret. If you already have an access to point of sale (POS) system and don’t want to upgrade, you need a processor to work with your existing system.
Square is an inclusive payment gateway or virtual terminal. It derives as an essential part of a bigger eCommerce solution. The versatility of Square is aligned to foster customer payment and omnichannel buying experience. Square’s core strategy is to collect payment through POS, credit cards, and smart payment devices.
Create Wordpress Site Step By Step
To skip the transformational process and jump-start with digital payments. It would be best if you worked with a payment plugin like WP EasyPay, & WooSquare Plus, a well-known option that led your digital strategy and delivered instant customized square payment processing, leveraging sales, service, customization, and insights.

FINAL STEP: Maintaining Your Restaurant Site
Since you are the owner of the restaurant website, you need to keep it running. You have to take on two practical responsibilities when managing your website: updating WordPress and changing the content. The update is the simplest, and it only takes 5 minutes to complete. Whenever WordPress publishes an update, you will receive a notification in the WP admin panel. The same goes for all plugins that need to be updated.
Create Wordpress Site Without Theme

Related Posts
December 30, 2020
Best WordPress LMS Plugins To Create & Sell Online...
October 27, 2020
Best Sales Ideas to Generate Amazing Revenue on Thanksgiving,...
September 22, 2020
Best WordPress Plugins To Sell Your Products on E-Commerce...
